Introduction
Videos from Drupal North 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
We've got a fantastic keynote this year at the Drupal North Regional Summit. Hillary Hartley, the province of Ontario's Chief Digital Officer and Deputy Minister, Consumer Services will be our opening keynote for the conference!
With a population of more than 13.5 million, Ontario is home to about 2 in 5 Canadians. Hillary's mission is to make government simpler, better and faster. She's got some great tools to make that happen - starting with Ontario.ca. It's a premier platform and the province’s flagship website, getting around a million hits a week.
About Our Speaker
Hillary Hartley was appointed Deputy Minister of Consumer Services in June of 2018. Hillary joined the Ontario government in April of 2017 as Deputy Minister Responsible for Digital Government. She is also Ontario’s Chief Digital Officer, leading the province’s digital transformation efforts.
As Deputy Minister of Consumer Services, Hillary focuses on the end-to-end customer experience of government, bringing together the collective efforts of ServiceOntario, Consumer Protection Ontario, the Ontario Digital Service, and more, to deliver simpler, faster, better government services for the people and businesses of Ontario.
Previously, Hillary was the Deputy Executive Director of 18F, a digital services agency in the U.S. federal government, and was a Presidential Innovation Fellow in 2013. She has worked with governments across jurisdictions for more than twenty years, having previously served as a director at NIC Inc., an organization that helps governments embrace internet-based technologies and approaches necessary for modernization.
http://www.drupalnorth.org/en/node/306
With a population of more than 13.5 million, Ontario is home to about 2 in 5 Canadians. Hillary's mission is to make government simpler, better and faster. She's got some great tools to make that happen - starting with Ontario.ca. It's a premier platform and the province’s flagship website, getting around a million hits a week.
About Our Speaker
Hillary Hartley was appointed Deputy Minister of Consumer Services in June of 2018. Hillary joined the Ontario government in April of 2017 as Deputy Minister Responsible for Digital Government. She is also Ontario’s Chief Digital Officer, leading the province’s digital transformation efforts.
As Deputy Minister of Consumer Services, Hillary focuses on the end-to-end customer experience of government, bringing together the collective efforts of ServiceOntario, Consumer Protection Ontario, the Ontario Digital Service, and more, to deliver simpler, faster, better government services for the people and businesses of Ontario.
Previously, Hillary was the Deputy Executive Director of 18F, a digital services agency in the U.S. federal government, and was a Presidential Innovation Fellow in 2013. She has worked with governments across jurisdictions for more than twenty years, having previously served as a director at NIC Inc., an organization that helps governments embrace internet-based technologies and approaches necessary for modernization.
http://www.drupalnorth.org/en/node/306
Conference
Description
Leigh Bryant
No matter your job title, writing compelling content has become an almost inescapable part of modern working life. And whether you’re motivated by a core belief in open-source idea sharing or by a desire to build your personal brand, the ability to turn your ideas into consumable (and shareable!) content is increasingly important.
That being said, not everyone feels comfortable putting their ideas into words. Enter: The AIGWT. This terribly named but very useful framework can help take you from an idea to a full outline, and set you up to write content with (relative) ease.
In this presentation, we’ll go through the process of writing, from idea through to full-fledged article. But we won’t just talk the talk, we’ll walk the walk with a quick, non-terrifying writing exercise to help get your first piece off the ground!
Leigh Bryant
Content Manager, Toronto, @leighbryant
Leigh Bryant is the Content Manager at Myplanet, a software studio that makes smarter interfaces for the workplace. She has loudly declaimed “I love you, language!” and “Words are my friends!” in front of colleagues and they still talk to her regularly. She is grateful for that kindness.
https://drupalnorth.org/en/session/aigwt-stupid-name-smart-writing-guide
No matter your job title, writing compelling content has become an almost inescapable part of modern working life. And whether you’re motivated by a core belief in open-source idea sharing or by a desire to build your personal brand, the ability to turn your ideas into consumable (and shareable!) content is increasingly important.
That being said, not everyone feels comfortable putting their ideas into words. Enter: The AIGWT. This terribly named but very useful framework can help take you from an idea to a full outline, and set you up to write content with (relative) ease.
In this presentation, we’ll go through the process of writing, from idea through to full-fledged article. But we won’t just talk the talk, we’ll walk the walk with a quick, non-terrifying writing exercise to help get your first piece off the ground!
Leigh Bryant
Content Manager, Toronto, @leighbryant
Leigh Bryant is the Content Manager at Myplanet, a software studio that makes smarter interfaces for the workplace. She has loudly declaimed “I love you, language!” and “Words are my friends!” in front of colleagues and they still talk to her regularly. She is grateful for that kindness.
https://drupalnorth.org/en/session/aigwt-stupid-name-smart-writing-guide
Conference
Description
Jigar Mehta
Accessibility is an important feature of modern web development, like making sure that your website is responsive and fast. Making your site more accessible is also going to improve the SEO value and usability of your site. If your website doesn't meet WCAG A standard, it's time to make some changes! The question is, where do I start? This talk will focus on best practices and practical Drupal 8 theming and site building techniques to make your site more accessible.
We'll talk about:
Prioritizing your accessibility checklist
Low hanging fruit to make your site more accessible
Modules and assessment tools
If you have a Drupal site or if you work on one - this presentation is useful for you.
Jigar Mehta
Senior Developer, Montréal, @jigarius
I am a full-stack PHP developer since 2009 and I am experienced with planning and developing large-scale dynamic web applications in *AMP environments. I started full-stack Drupal development in 2013 and I've been working on Drupal since then.
In addition to the above, I have thorough knowledge of HTML, CSS, JavaScript, jQuery, PHP and some basic knowledge of PrestaShop, Laravel and Code Igniter. I am also at good terms with the Adobe Creativity Suite and I love to work in Agile environments. Currently, I am learning Python and Ruby.
Specialties: PHP, Drupal, HTML, CSS and JavaScript / jQuery.
https://drupalnorth.org/en/session/accessibility-responsibility
Accessibility is an important feature of modern web development, like making sure that your website is responsive and fast. Making your site more accessible is also going to improve the SEO value and usability of your site. If your website doesn't meet WCAG A standard, it's time to make some changes! The question is, where do I start? This talk will focus on best practices and practical Drupal 8 theming and site building techniques to make your site more accessible.
We'll talk about:
Prioritizing your accessibility checklist
Low hanging fruit to make your site more accessible
Modules and assessment tools
If you have a Drupal site or if you work on one - this presentation is useful for you.
Jigar Mehta
Senior Developer, Montréal, @jigarius
I am a full-stack PHP developer since 2009 and I am experienced with planning and developing large-scale dynamic web applications in *AMP environments. I started full-stack Drupal development in 2013 and I've been working on Drupal since then.
In addition to the above, I have thorough knowledge of HTML, CSS, JavaScript, jQuery, PHP and some basic knowledge of PrestaShop, Laravel and Code Igniter. I am also at good terms with the Adobe Creativity Suite and I love to work in Agile environments. Currently, I am learning Python and Ruby.
Specialties: PHP, Drupal, HTML, CSS and JavaScript / jQuery.
https://drupalnorth.org/en/session/accessibility-responsibility
Conference
Description
Andrew Berry
Do you want to run tests, check code coverage, check coding standards, and generate coverage reports every time someone in your team pushes code changes? In this session, we will show you a set of tools to implement Continuous Integration to your development workflow, and to make the business case for Continuous Integration (CI) to non-technical stakeholders.
In the past few years, we have participated in the implementation of Continuous Integration of every project that we have worked on. Once implemented, we found the metrics it generated added transparency and trust in the team’s work. However, it was always tedious to set up and customize for each team. Furthermore, it required constant monitoring, tuning, and maintenance.
With the appearance of Docker and SaaS products like CircleCI and Travis CI, implementing CI has become much easier and flexible to implement. We sought different, more efficient ways to set up and maintain a foundation that future teams could add quickly to their workflow and build upon. This foundation runs the following checks on a given pull request:
Runs PHPUnit and Kernel tests.
Generates a code coverage report.
Checks Drupal’s coding standards and best practices.
Updates the database, synchronizes configuration and runs Behat tests with a real web browser like Chrome.
In this session we will evaluate three CI architectures to accomplish the above:
Jenkins, using Docker to spin up and tear down environments in jobs.
CircleCI, via a single-command installer.
Travis, via a single-command installer.
We will also provide details on the cost savings we realized with a client by migrating build and test servers to a SaaS platform from a custom, internal implementation.
Attendees should have some experience working with Drupal projects.
Have a look at the following links for further details on what we will cover:
Continuous Integration for Drupal 8 with CircleCI
One-line installer for CircleCI and Travis
Session slides
Andrew Berry
Senior Technical Architect, Guelph, @deviantintegral
Andrew Berry is a architect and developer who works at the intersection of business and technology. His journey with Drupal and PHP started with a student website that needed to change a sentence in the site footer. His contributions as deviantintegral on drupal.org include several modules, patches to Drupal core, and online support. Since joining Lullabot, he's helped design and build products for clients including NBC Digital, The Recording Academy, and Turner Broadcasting. Andrew has a Masters in Computer Science from the University of Guelph. While researching there, he specialized in Human Computer Interaction and online security. His research interests include perceptions of privacy online, as well as visualization of security and privacy threats. He lives in Guelph with his wife Julia, two daughters, and their cat, Pixel.
https://drupalnorth.org/en/session/continuous-integration-has-never-been-so-easy
Do you want to run tests, check code coverage, check coding standards, and generate coverage reports every time someone in your team pushes code changes? In this session, we will show you a set of tools to implement Continuous Integration to your development workflow, and to make the business case for Continuous Integration (CI) to non-technical stakeholders.
In the past few years, we have participated in the implementation of Continuous Integration of every project that we have worked on. Once implemented, we found the metrics it generated added transparency and trust in the team’s work. However, it was always tedious to set up and customize for each team. Furthermore, it required constant monitoring, tuning, and maintenance.
With the appearance of Docker and SaaS products like CircleCI and Travis CI, implementing CI has become much easier and flexible to implement. We sought different, more efficient ways to set up and maintain a foundation that future teams could add quickly to their workflow and build upon. This foundation runs the following checks on a given pull request:
Runs PHPUnit and Kernel tests.
Generates a code coverage report.
Checks Drupal’s coding standards and best practices.
Updates the database, synchronizes configuration and runs Behat tests with a real web browser like Chrome.
In this session we will evaluate three CI architectures to accomplish the above:
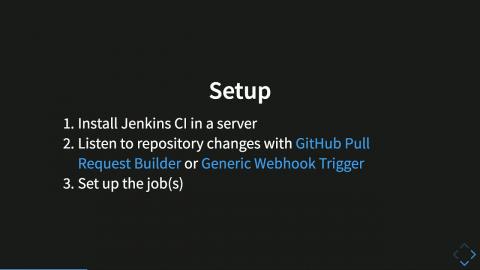
Jenkins, using Docker to spin up and tear down environments in jobs.
CircleCI, via a single-command installer.
Travis, via a single-command installer.
We will also provide details on the cost savings we realized with a client by migrating build and test servers to a SaaS platform from a custom, internal implementation.
Attendees should have some experience working with Drupal projects.
Have a look at the following links for further details on what we will cover:
Continuous Integration for Drupal 8 with CircleCI
One-line installer for CircleCI and Travis
Session slides
Andrew Berry
Senior Technical Architect, Guelph, @deviantintegral
Andrew Berry is a architect and developer who works at the intersection of business and technology. His journey with Drupal and PHP started with a student website that needed to change a sentence in the site footer. His contributions as deviantintegral on drupal.org include several modules, patches to Drupal core, and online support. Since joining Lullabot, he's helped design and build products for clients including NBC Digital, The Recording Academy, and Turner Broadcasting. Andrew has a Masters in Computer Science from the University of Guelph. While researching there, he specialized in Human Computer Interaction and online security. His research interests include perceptions of privacy online, as well as visualization of security and privacy threats. He lives in Guelph with his wife Julia, two daughters, and their cat, Pixel.
https://drupalnorth.org/en/session/continuous-integration-has-never-been-so-easy
Conference
Description
Aidan Foster
I'll run through a case study of how we built the Woodsworth College website in Drupal 8 focusing on the user experience work, content planning, and design.
The talk will focus on the process of creating the website, as opposed to the underlying code or technical specifications.
We'll review actual examples from the Woodsworth project including;
Audience Personas
Content Audits
Planning Information Architecture (IA)
User Interface Wireframes
Creative Comps
Content writing workshop
Navigation Patterns
Aidan Foster
Front end architect, UX Designer, TORONTO, @finteractive
Aidan is a UX designer and Front-end architect. He started his first website design business a month after graduating in 2002, and it remains successful today. Aidan is a tiny bit obsessive about process (in a good way). He focuses on using tools and processes to improve the quality of both design and code, all while creating a more efficient and sustainable workflow.
Aidan is the President of the Toronto Drupal Users Group and core organizer for Drupal North.
https://drupalnorth.org/en/session/discovery-launch-ux-focused-case-study-u-t-woodsworth-college
I'll run through a case study of how we built the Woodsworth College website in Drupal 8 focusing on the user experience work, content planning, and design.
The talk will focus on the process of creating the website, as opposed to the underlying code or technical specifications.
We'll review actual examples from the Woodsworth project including;
Audience Personas
Content Audits
Planning Information Architecture (IA)
User Interface Wireframes
Creative Comps
Content writing workshop
Navigation Patterns
Aidan Foster
Front end architect, UX Designer, TORONTO, @finteractive
Aidan is a UX designer and Front-end architect. He started his first website design business a month after graduating in 2002, and it remains successful today. Aidan is a tiny bit obsessive about process (in a good way). He focuses on using tools and processes to improve the quality of both design and code, all while creating a more efficient and sustainable workflow.
Aidan is the President of the Toronto Drupal Users Group and core organizer for Drupal North.
https://drupalnorth.org/en/session/discovery-launch-ux-focused-case-study-u-t-woodsworth-college
Conference
Description
Adrian Cid Almaguer
Contribute projects to drupal.org is as simple as providing a package with your code, you’re contributing but maybe not in the best way, there are many important things involved in the success of your project as the documentation, the maintaining of the issue queue, the way in which you inform your users about the changes between versions, the impact of the Drupal core changes in your project and others like the coding standards that are very important to consider. If you want to start contributing projects to drupal.org and you don’t know how to start, this session is for you.
Adrian Cid Almaguer
Senior Drupal Developer, Montreal, @adriancid
Mr. Cid Almaguer has a master in Applied Computer Science, a bachelor's degree in Computer Engineer and he is professor in Computer Sciences. He has 12 years of experience in web application development and design and optimization of databases specializing in Drupal, PHP, and PostgreSQL. He has extensive experience in all phases of the software development cycle, excellent knowledge of object-oriented programming (OOP), web programming and complex systems integration. He has spent many years working with systems related to Document Management and Archives Administration and has experience as teacher with excellent knowledge in education and e-learning.
https://drupalnorth.org/en/session/how-contribute-projects-drupalorg
Contribute projects to drupal.org is as simple as providing a package with your code, you’re contributing but maybe not in the best way, there are many important things involved in the success of your project as the documentation, the maintaining of the issue queue, the way in which you inform your users about the changes between versions, the impact of the Drupal core changes in your project and others like the coding standards that are very important to consider. If you want to start contributing projects to drupal.org and you don’t know how to start, this session is for you.
Adrian Cid Almaguer
Senior Drupal Developer, Montreal, @adriancid
Mr. Cid Almaguer has a master in Applied Computer Science, a bachelor's degree in Computer Engineer and he is professor in Computer Sciences. He has 12 years of experience in web application development and design and optimization of databases specializing in Drupal, PHP, and PostgreSQL. He has extensive experience in all phases of the software development cycle, excellent knowledge of object-oriented programming (OOP), web programming and complex systems integration. He has spent many years working with systems related to Document Management and Archives Administration and has experience as teacher with excellent knowledge in education and e-learning.
https://drupalnorth.org/en/session/how-contribute-projects-drupalorg
Conference
Description
Megan McDermott
In this session we will look at some of the cool stuff you can do with Twig in Drupal 8. Topics include:
Twig filters
Drupal specific filters
Using variables and conditionals
Adding classes
Creating paths, urls, and links
Attaching libraries
Embeds and Includes
Along the way you'll also see how themes are structured in Drupal 8, some tips for structuring theme files, and more.
This session is low on slides and high on code samples. We'll spend most of the session looking at real template files and examining all the ways twig can help you to structure your code.
Megan
Senior Front-end Developer, Waterloo
I have been doing web design and development for over 20 years. Over the years I have done everything from content strategy (only it wasn't called that then), to back-end development and everything in between. Currently I focus on front-end development, with a little design and UX work thrown in whenever I get a chance. I've been working with Drupal since 2007. My partner, Liam McDermott, and I operate Woolwich Web Works: small but capable web development company located in Waterloo, Ontario. We are available either on a project basis or to extend your team. Please contact us to find out how we can help you today.
https://drupalnorth.org/en/session/all-things-twig
In this session we will look at some of the cool stuff you can do with Twig in Drupal 8. Topics include:
Twig filters
Drupal specific filters
Using variables and conditionals
Adding classes
Creating paths, urls, and links
Attaching libraries
Embeds and Includes
Along the way you'll also see how themes are structured in Drupal 8, some tips for structuring theme files, and more.
This session is low on slides and high on code samples. We'll spend most of the session looking at real template files and examining all the ways twig can help you to structure your code.
Megan
Senior Front-end Developer, Waterloo
I have been doing web design and development for over 20 years. Over the years I have done everything from content strategy (only it wasn't called that then), to back-end development and everything in between. Currently I focus on front-end development, with a little design and UX work thrown in whenever I get a chance. I've been working with Drupal since 2007. My partner, Liam McDermott, and I operate Woolwich Web Works: small but capable web development company located in Waterloo, Ontario. We are available either on a project basis or to extend your team. Please contact us to find out how we can help you today.
https://drupalnorth.org/en/session/all-things-twig
Conference
Description
We're thrilled to announce that Richard Wong, Vice President of Marketing & Creator Relations from #paid (hashtagpaid.com), a global leader in the influencer marketing space, will be one of our keynotes at this year's Drupal North Regional Summit.
#paid is an influencer marketing and content platform for authentic brand collaborations. Top brands like Coca-Cola, Microsoft, Toyota, Mastercard, Canon, and Airbnb trust their proprietary matching algorithm and comprehensive platform to find the right influencers, deliver engaging authentic content, and measure ROI.
Richard's talk, "Influencing People through Marketing's Evolution," will touch on how we all connect with each other—online and offline, get inspiration, and consume media faster than ever before. With social media and the world of bloggers being a significant driver of these changes, Richard will discuss how open source, with freedom and mobility, is driving the future of marketing.
About our Speaker
Richard Wong is the VP Marketing & Creator Relations at #paid. He is a seasoned, classically trained marketer who came from Procter & Gamble and Johnson & Johnson, before joining Google, where he worked on Google’s publication for insights, trends, and research in advertising—Think with Google.
Richard is the current Chair of the Ad Standards Influencer Marketing Steering Committee. He also teaches the digital marketing classes at tech schools—Brainstation, RED Academy, and Camp Tech. Richard's work has been featured in AdWeek, DigiDay, Media in Canada, the American Marketing Association (AMA) blog, and DX3.
https://drupalnorth.org/en/node/299
#paid is an influencer marketing and content platform for authentic brand collaborations. Top brands like Coca-Cola, Microsoft, Toyota, Mastercard, Canon, and Airbnb trust their proprietary matching algorithm and comprehensive platform to find the right influencers, deliver engaging authentic content, and measure ROI.
Richard's talk, "Influencing People through Marketing's Evolution," will touch on how we all connect with each other—online and offline, get inspiration, and consume media faster than ever before. With social media and the world of bloggers being a significant driver of these changes, Richard will discuss how open source, with freedom and mobility, is driving the future of marketing.
About our Speaker
Richard Wong is the VP Marketing & Creator Relations at #paid. He is a seasoned, classically trained marketer who came from Procter & Gamble and Johnson & Johnson, before joining Google, where he worked on Google’s publication for insights, trends, and research in advertising—Think with Google.
Richard is the current Chair of the Ad Standards Influencer Marketing Steering Committee. He also teaches the digital marketing classes at tech schools—Brainstation, RED Academy, and Camp Tech. Richard's work has been featured in AdWeek, DigiDay, Media in Canada, the American Marketing Association (AMA) blog, and DX3.
https://drupalnorth.org/en/node/299
Conference
Description
Pierre Marcel & Sean Homer
You’ve been to the other talks about Pattern Lab, Atomic Design, or Componentization, and you’ve maybe even built a site or two using these concepts. Yet, where do you go to from there? Likely, using componentization doesn’t mean you’ve created something that is actually reusable and that’s what we’re going to cover in this talk.
But why is reusability important? If you’re like us, you crave to save precious resource cycles building the same thing over again.
Componentization on it’s own without a strong strategy isn’t enough. A solid methodology must be established that works well for your organization.
From this session, attendees will gain insight into how to overcome challenges around reusing components. Additionally, attendees will be well positioned to develop their own reusable component library after taking the concepts introduced within this session and applying that knowledge to their own projects.
Topics we will be covering during the session will include:
Establishing a set of architectural standards (directory structure, naming conventions, data modeling…)
Making structural decisions when creating components -- which are special unicorns, which are reusable, and what elements should be brought back in the base components?
Packaging components for reusability across different Drupal projects
A look at the tools and libraries along our componentization journey:
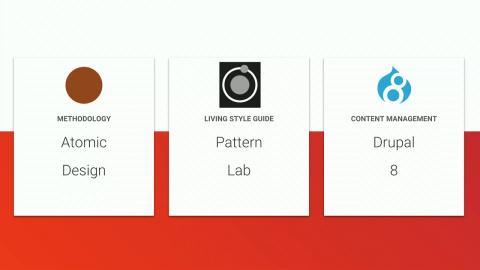
Atomic Design
BEM, SMACSS
Using build tools to automate and streamline the development workflow towards saving time and component reusability
Our team has been working towards these goals for well over 3 years now. We have had great success in several client projects, and we have also learned many lessons along the way. We’ve explored different approaches and had the willingness to accept that a direction wasn’t working and adapt.
https://drupalnorth.org/en/session/achieving-reusability-through-componentization
You’ve been to the other talks about Pattern Lab, Atomic Design, or Componentization, and you’ve maybe even built a site or two using these concepts. Yet, where do you go to from there? Likely, using componentization doesn’t mean you’ve created something that is actually reusable and that’s what we’re going to cover in this talk.
But why is reusability important? If you’re like us, you crave to save precious resource cycles building the same thing over again.
Componentization on it’s own without a strong strategy isn’t enough. A solid methodology must be established that works well for your organization.
From this session, attendees will gain insight into how to overcome challenges around reusing components. Additionally, attendees will be well positioned to develop their own reusable component library after taking the concepts introduced within this session and applying that knowledge to their own projects.
Topics we will be covering during the session will include:
Establishing a set of architectural standards (directory structure, naming conventions, data modeling…)
Making structural decisions when creating components -- which are special unicorns, which are reusable, and what elements should be brought back in the base components?
Packaging components for reusability across different Drupal projects
A look at the tools and libraries along our componentization journey:
Atomic Design
BEM, SMACSS
Using build tools to automate and streamline the development workflow towards saving time and component reusability
Our team has been working towards these goals for well over 3 years now. We have had great success in several client projects, and we have also learned many lessons along the way. We’ve explored different approaches and had the willingness to accept that a direction wasn’t working and adapt.
https://drupalnorth.org/en/session/achieving-reusability-through-componentization
Conference
Description
Joyce Peralta
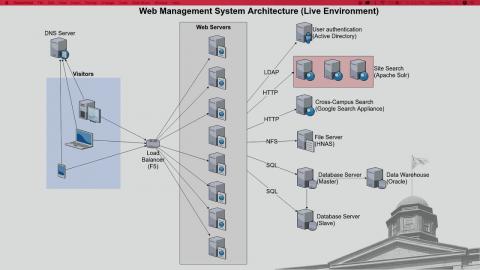
Drupal is used extensively at McGill University; a team of 10 manages a platform used by 1,700 active site managers to power 10 million page views per month on the website ranked # 115 in all of Canada by Alexa. This is achieved via a shared Drupal multisite architecture, automated deployment and provisioning scripts, dedicated and responsive support staff, extensive internal training and documentation efforts, and an Agile workflow. This session will cover the project's goals, scope, history, architecture, staffing, user base, planning, training, documentation, and challenges, and will be presented by Joyce Peralta, a web analyst.
https://drupalnorth.org/en/session/case-study-how-and-why-drupal-powers-850-websites-mcgill
Drupal is used extensively at McGill University; a team of 10 manages a platform used by 1,700 active site managers to power 10 million page views per month on the website ranked # 115 in all of Canada by Alexa. This is achieved via a shared Drupal multisite architecture, automated deployment and provisioning scripts, dedicated and responsive support staff, extensive internal training and documentation efforts, and an Agile workflow. This session will cover the project's goals, scope, history, architecture, staffing, user base, planning, training, documentation, and challenges, and will be presented by Joyce Peralta, a web analyst.
https://drupalnorth.org/en/session/case-study-how-and-why-drupal-powers-850-websites-mcgill
Conference
Description
Sean Rioux, Clément Hurel
In this session, we'll explore Therefore Interactive's experience building a data-rich, and highly interactive web application leveraging the Contenta Decoupled Drupal 8 Distribution and a React Material UI, based front-end.
Screen shot of the Grant Connect product, demonstrating the pipeline feature
Working to modernize a robust, legacy product for a nationally recognized non-profit leader and social enterprise (Imagine Canada's Grant Connect) required careful consideration and an optimized approach. A dedicated and specialized customer base, a restrictive budget, and decades of highly complex data, all presented unique challenges to solve.
Exploring both process and approach, from initial research, through beta launch, this presentation will outline Therefore Interactive's journey to deliver a market-ready product in 3 months by leveraging best in class technology, parallel development efforts, and a focused minimum viable product strategy.
Topics we'll cover
Process: UX research, strategy, and design, Agile
Approach: minimum viable product, close collaboration, feedback & iteration
Development: parallel efforts, cross-disciplinary teams
Technology: Contenta, React, Material UI
Sean Rioux
Director of Strategy, Toronto
With seven years working in the digital space, I’ve gained senior agency experience working in design, strategy, web development, and project management. I have worked alongside marketing, business, design, and technical teams across a wide range of industries, on projects large and small. Currently, my role is Director of Strategy at Therefore Interactive, a digital agency located in Toronto, Canada.
As a digital strategist, my current areas of specialization include user experience design, information architecture, and technical solution architecture. In my role at Therefore Interactive, I engage with project stakeholders to oversee strategy and design, and project managers in coordinating agile development efforts. I am also involved in supporting business development and accounts management providing strategy, design and technical insight for prospective projects and to established clients.
https://drupalnorth.org/en/session/imagine-canada-grant-connect-case-study-contenta-cms-react
In this session, we'll explore Therefore Interactive's experience building a data-rich, and highly interactive web application leveraging the Contenta Decoupled Drupal 8 Distribution and a React Material UI, based front-end.
Screen shot of the Grant Connect product, demonstrating the pipeline feature
Working to modernize a robust, legacy product for a nationally recognized non-profit leader and social enterprise (Imagine Canada's Grant Connect) required careful consideration and an optimized approach. A dedicated and specialized customer base, a restrictive budget, and decades of highly complex data, all presented unique challenges to solve.
Exploring both process and approach, from initial research, through beta launch, this presentation will outline Therefore Interactive's journey to deliver a market-ready product in 3 months by leveraging best in class technology, parallel development efforts, and a focused minimum viable product strategy.
Topics we'll cover
Process: UX research, strategy, and design, Agile
Approach: minimum viable product, close collaboration, feedback & iteration
Development: parallel efforts, cross-disciplinary teams
Technology: Contenta, React, Material UI
Sean Rioux
Director of Strategy, Toronto
With seven years working in the digital space, I’ve gained senior agency experience working in design, strategy, web development, and project management. I have worked alongside marketing, business, design, and technical teams across a wide range of industries, on projects large and small. Currently, my role is Director of Strategy at Therefore Interactive, a digital agency located in Toronto, Canada.
As a digital strategist, my current areas of specialization include user experience design, information architecture, and technical solution architecture. In my role at Therefore Interactive, I engage with project stakeholders to oversee strategy and design, and project managers in coordinating agile development efforts. I am also involved in supporting business development and accounts management providing strategy, design and technical insight for prospective projects and to established clients.
https://drupalnorth.org/en/session/imagine-canada-grant-connect-case-study-contenta-cms-react
Conference
Description
Nick Gajewski
Having just brought a new D8 website from local alpha to live beta, I'll go over some tips, tools, and tricks to help you speed up your build to production time, stay agile, and keep all of your developers happy and in sync.
Topics covered:
DrupalVM and Lando
local development setup and configuration
Drupal 8 configuration management and migration (including splitting and syncing)
devops and developer tips and workflows
Nick Gajewski
Senior Developer, Toronto
Nick is a senior developer at the Ontario Digital Serivice where he works on products such as the Environmental Registry of Ontario, Ontario.ca and Budget Talks. He's been Drupaling for over a decade now and is loving every minute of it.
Having just brought a new D8 website from local alpha to live beta, I'll go over some tips, tools, and tricks to help you speed up your build to production time, stay agile, and keep all of your developers happy and in sync.
Topics covered:
DrupalVM and Lando
local development setup and configuration
Drupal 8 configuration management and migration (including splitting and syncing)
devops and developer tips and workflows
Nick Gajewski
Senior Developer, Toronto
Nick is a senior developer at the Ontario Digital Serivice where he works on products such as the Environmental Registry of Ontario, Ontario.ca and Budget Talks. He's been Drupaling for over a decade now and is loving every minute of it.
Conference
Description
Kevin Moll
For the last 2 years I've been helping my client, a large pharmaceutical company, build out their system for creating and managing Drupal 8 sites. They have 1000s of sites and domains, all of which we wanted to move to D8. Instead of moving all, or many sites right away, we spent time building our tools to create and manage these sites and start with a small number of "pilot" sites to help work out bugs and make the system stronger and more stable.
In this session we will outline what these tools are, how we built them, what we've learned up to this point and what our plans are going forward. I will also share a bit about our plans to open source much of what we've worked, and give back to the community what we've been working so hard to build.
For the last 2 years I've been helping my client, a large pharmaceutical company, build out their system for creating and managing Drupal 8 sites. They have 1000s of sites and domains, all of which we wanted to move to D8. Instead of moving all, or many sites right away, we spent time building our tools to create and manage these sites and start with a small number of "pilot" sites to help work out bugs and make the system stronger and more stable.
In this session we will outline what these tools are, how we built them, what we've learned up to this point and what our plans are going forward. I will also share a bit about our plans to open source much of what we've worked, and give back to the community what we've been working so hard to build.
Kevin Moll
Drupal Architect, Buffalo
I've been working on building websites for over ten years and be using and developing with Drupal for over 8 years
For the last 2 years I've been helping my client, a large pharmaceutical company, build out their system for creating and managing Drupal 8 sites. They have 1000s of sites and domains, all of which we wanted to move to D8. Instead of moving all, or many sites right away, we spent time building our tools to create and manage these sites and start with a small number of "pilot" sites to help work out bugs and make the system stronger and more stable.
In this session we will outline what these tools are, how we built them, what we've learned up to this point and what our plans are going forward. I will also share a bit about our plans to open source much of what we've worked, and give back to the community what we've been working so hard to build.
For the last 2 years I've been helping my client, a large pharmaceutical company, build out their system for creating and managing Drupal 8 sites. They have 1000s of sites and domains, all of which we wanted to move to D8. Instead of moving all, or many sites right away, we spent time building our tools to create and manage these sites and start with a small number of "pilot" sites to help work out bugs and make the system stronger and more stable.
In this session we will outline what these tools are, how we built them, what we've learned up to this point and what our plans are going forward. I will also share a bit about our plans to open source much of what we've worked, and give back to the community what we've been working so hard to build.
Kevin Moll
Drupal Architect, Buffalo
I've been working on building websites for over ten years and be using and developing with Drupal for over 8 years
Conference
Description
Jesse Emmanuel Rosario
What makes websites a strong channel for the company? Is it the visuals or what it does for its customers? As success is increasingly fought at the experience level, can design help you build websites that people truly value? And if so, how?
This presentation is an introduction to Design Discovery.
We will look at a selection of methods towards a solid discovery process and the role of good User Experience (UX) research in building digital products that people love.
We’ll also look at specific types of design discovery (e.g. design sprints, design studio, etc.) and which apply best to which project.
Finally, we’ll finish with some hot topics in design discovery such as stakeholders, project management, and making UX research relevant in the age of Lean and Agile, among many others.
Four things the audience will take away:
Switch from design = ‘make it pretty’ to design = ‘problem solving’
Incorporate UX research in the design of digital products and services
Decide which research activities are truly productive in the long run
Develop the Researcher’s Mindset to grow the Discovery Mindset
Jesse Emmanuel Rosario
Freelance User Experience Specialist and Educator, Toronto, ON, @@jemrosario
Jem is a User Experience practitioner who specializes in building insightful, creative, and usable digital experiences. A journalist in a previous life, he came to digital after discovering its immersive capabilities across platforms, languages, and devices. Today, he combines both UX research and strategy techniques to deliver digital experiences that people love.
https://drupalnorth.org/en/session/design-discovery-jetpack
What makes websites a strong channel for the company? Is it the visuals or what it does for its customers? As success is increasingly fought at the experience level, can design help you build websites that people truly value? And if so, how?
This presentation is an introduction to Design Discovery.
We will look at a selection of methods towards a solid discovery process and the role of good User Experience (UX) research in building digital products that people love.
We’ll also look at specific types of design discovery (e.g. design sprints, design studio, etc.) and which apply best to which project.
Finally, we’ll finish with some hot topics in design discovery such as stakeholders, project management, and making UX research relevant in the age of Lean and Agile, among many others.
Four things the audience will take away:
Switch from design = ‘make it pretty’ to design = ‘problem solving’
Incorporate UX research in the design of digital products and services
Decide which research activities are truly productive in the long run
Develop the Researcher’s Mindset to grow the Discovery Mindset
Jesse Emmanuel Rosario
Freelance User Experience Specialist and Educator, Toronto, ON, @@jemrosario
Jem is a User Experience practitioner who specializes in building insightful, creative, and usable digital experiences. A journalist in a previous life, he came to digital after discovering its immersive capabilities across platforms, languages, and devices. Today, he combines both UX research and strategy techniques to deliver digital experiences that people love.
https://drupalnorth.org/en/session/design-discovery-jetpack
Conference
Description
Justine Lejeune
As developers, we may come to a certain point in our career when we are asking ourselves what are the possibilities to grow in a company.
When working in an Agile environment every day, we realise that web development naturally divides in 2 things: the code and the people.
Businesses and teams are valued by developers who can deliver code and communicate to other humans (technical and non-technical).
If you are like me, and realise that you care and value people as much as you value the code that you are writing, if you want to add more value across your company, and if you want to help the others around you, you may want to hear about the Technical Architect role.
In this presentation, I will share the information I collected throughout my research about the Technical Architect role, the responsibilities, the core values, the soft skills... And I will try to give ourselves a better idea of the role and what it takes to grow in that direction when you are a developer.
Justine Lejeune
Drupal Developer, Toronto, @djouuuuh
Salut! My name is Justine, I'm a Belgian Web Developer who's been working with Drupal for 5 years. I moved to Toronto 2 years ago and I'm currently working at Therefore Interactive as a Drupal Developer. I love hanging out at DrupalTO Meetups, attending some interesting talks and chatting over a drink after. I also enjoy a lot taking part in the Drupal Sprints Weekends. I attended the Drupal North 2017 and my very first DrupalCon in Nashville in 2018. I'm constantly meeting a lot of incredible people. I totally love being a part of this community and that's why I'd like to give back a little bit myself too. Come and talk to me about Drupal, travels, cute cats, waffles, chocolate, series...
http://drupalnorth.org/en/session/technical-architect-career-path-some-developers
As developers, we may come to a certain point in our career when we are asking ourselves what are the possibilities to grow in a company.
When working in an Agile environment every day, we realise that web development naturally divides in 2 things: the code and the people.
Businesses and teams are valued by developers who can deliver code and communicate to other humans (technical and non-technical).
If you are like me, and realise that you care and value people as much as you value the code that you are writing, if you want to add more value across your company, and if you want to help the others around you, you may want to hear about the Technical Architect role.
In this presentation, I will share the information I collected throughout my research about the Technical Architect role, the responsibilities, the core values, the soft skills... And I will try to give ourselves a better idea of the role and what it takes to grow in that direction when you are a developer.
Justine Lejeune
Drupal Developer, Toronto, @djouuuuh
Salut! My name is Justine, I'm a Belgian Web Developer who's been working with Drupal for 5 years. I moved to Toronto 2 years ago and I'm currently working at Therefore Interactive as a Drupal Developer. I love hanging out at DrupalTO Meetups, attending some interesting talks and chatting over a drink after. I also enjoy a lot taking part in the Drupal Sprints Weekends. I attended the Drupal North 2017 and my very first DrupalCon in Nashville in 2018. I'm constantly meeting a lot of incredible people. I totally love being a part of this community and that's why I'd like to give back a little bit myself too. Come and talk to me about Drupal, travels, cute cats, waffles, chocolate, series...
http://drupalnorth.org/en/session/technical-architect-career-path-some-developers
Conference
Description
Crispin Bailey
Designing large custom websites can be a daunting task, but prototyping can help reduce the risk of costly rework by allowing testing and stakeholder feedback cycles to happen earlier and more often. This session will demonstrate how Kalastatic, a flexible open-source framework for building static prototypes and living style guides that integrates with Drupal, can improve the end product and speed up the front-end development.
Crispin Bailey
Director of Design & UX, Toronto, @cspin
http://drupalnorth.org/en/session/prototype-drupal-site-design-first-approach-building-modern-drupal-websites
Designing large custom websites can be a daunting task, but prototyping can help reduce the risk of costly rework by allowing testing and stakeholder feedback cycles to happen earlier and more often. This session will demonstrate how Kalastatic, a flexible open-source framework for building static prototypes and living style guides that integrates with Drupal, can improve the end product and speed up the front-end development.
Crispin Bailey
Director of Design & UX, Toronto, @cspin
http://drupalnorth.org/en/session/prototype-drupal-site-design-first-approach-building-modern-drupal-websites
Conference
Description
Amanda McKee
As developers, designers, and technologists our role is to create user-focused online solutions while still meeting organizational goals. We must consider accessibility, responsive design, adherence to branding guidelines, and a number of other factors, as we build beautiful -- and functional -- online solutions.
However, what’s often neglected is the impact of emotion on an online experience.
When one is in an emotionally turbulent situation, whether this is a medical crisis or a stress-related issue, the user is typically not in his or her usual state of mind. That user is trying to find specific information -- often very quickly -- and the threshold for tolerance is much lower.
So what can we do to help users that are in crisis?
Language, colour, imagery, and the actual ‘call to action’ must all work together to create a calming and helpful online experience.
In this presentation, Amanda discusses best practices when designing for individuals in crisis.
Takeaways include:
Using language to convey empathy and trust;
How proper image selection can help your audience;
The impact of colour in crisis situations; and
How to effectively adhere to corporate branding guidelines when designing for users in crisis.
This session is intended for front-end developers, designers, UX specialists, content creators, and anyone interested in improving the online experience for people in crisis.
Amanda Mckee
Front-end Developer Lead, London
Amanda Mckee is an accomplished front-end web developer well versed in Drupal theming using HTML, CSS, SASS, Javascript and JQuery. Amanda has accumulated knowledge from her experiences as a freelancer and from working within creative agencies and large institutional environments. Most recently, she applies her skill set to her role as Front-End Developer at Digital Echidna. With a well-rounded creative eye, Amanda ensures that all of Digital Echidna’s solutions are not only functional, but also visually stunning, and designed with the end user’s experience in mind.
http://drupalnorth.org/en/session/designing-empathetic-user-experience
As developers, designers, and technologists our role is to create user-focused online solutions while still meeting organizational goals. We must consider accessibility, responsive design, adherence to branding guidelines, and a number of other factors, as we build beautiful -- and functional -- online solutions.
However, what’s often neglected is the impact of emotion on an online experience.
When one is in an emotionally turbulent situation, whether this is a medical crisis or a stress-related issue, the user is typically not in his or her usual state of mind. That user is trying to find specific information -- often very quickly -- and the threshold for tolerance is much lower.
So what can we do to help users that are in crisis?
Language, colour, imagery, and the actual ‘call to action’ must all work together to create a calming and helpful online experience.
In this presentation, Amanda discusses best practices when designing for individuals in crisis.
Takeaways include:
Using language to convey empathy and trust;
How proper image selection can help your audience;
The impact of colour in crisis situations; and
How to effectively adhere to corporate branding guidelines when designing for users in crisis.
This session is intended for front-end developers, designers, UX specialists, content creators, and anyone interested in improving the online experience for people in crisis.
Amanda Mckee
Front-end Developer Lead, London
Amanda Mckee is an accomplished front-end web developer well versed in Drupal theming using HTML, CSS, SASS, Javascript and JQuery. Amanda has accumulated knowledge from her experiences as a freelancer and from working within creative agencies and large institutional environments. Most recently, she applies her skill set to her role as Front-End Developer at Digital Echidna. With a well-rounded creative eye, Amanda ensures that all of Digital Echidna’s solutions are not only functional, but also visually stunning, and designed with the end user’s experience in mind.
http://drupalnorth.org/en/session/designing-empathetic-user-experience
Conference
Description
Colan Schwartz (colan), Christopher Gervais (ergonlogic)
Do you need a self-hosted solution for hosting and managing Drupal sites? Would you like be able able to upgrade all of your sites at once with a single button click? Are you tired of dealing with all of the proprietary Drupal hosting providers that won't let you customize your set-up? Wouldn't it be nice if all of your sites could automatically get free HTTPS certificates?
If you said yes to any of the above questions, there's only one option: the Aegir Hosting System. While it's possible to find a company that will host Drupal sites for you, Aegir helps you maintain control whether you want to use your own infrastructure or manage your own software-as-a-service (SaaS) product. Plus, you get all the benefits of open source.
We'll cover:
History
Architecture
Basic features
Advanced features
Development workflows
Recent additions
Future
Questions & discussion
Colan Schwartz
Enterprise Cloud Architect, Drupal/Aegir/SaaS/PaaS/IaaS Consultant, Toronto
I'm an Enterprise Cloud Architect specializing in Drupal, Aegir, SaaS, PaaS, and IaaS consulting. I do technical planning and implementation to ensure sound and sustainable solutions. I’ve worked with Drupal for over 10 years, and support over 30 of its projects. I’m a core maintainer of the Aegir Hosting System and a founding member of the Aegir Co-op. In addition, I’m a certified software engineer, and have been security cleared by the Canadian government. I also volunteer my time to mentor students for Google Summer of Code (GSOC). I have over 15 years experience with content management systems (CMSes) for records/data/information management focusing on technical architecture and software development. From my careers managing a Web-development firm, working as a federal government employee and freelancing as an independent contractor, I have gained experience in Information Architecture (IA) / Data Modelling, DevOps, Back-End Development, Code Review, Software Configuration Management (SCM), Security Analysis and System Administration. Although much of the work I do varies, here are some of the services I provide.
Enterprise Cloud technical architecture
Drupal and Aegir consulting
Software-as-a-service (SaaS) solutions
Cloud computing infrastructures as a service (IaaS) via OpenStack
Application container management: scaling, clustering, & deployment
OS-level virtualization via Kubernetes & Docker
Producing & documenting development operations (DevOps) processes
Back-end development
Web services (e.g. REST)
Site migrations & upgrades
Business process & workflow solutions
Information management (IM) / Information architecture (IA)
General Internet consulting services
Multi-lingual / multi-country sites, language translation & content localization
Authentication & authorization (e.g. SAML, OAuth, OpenID Connect)
Integration with third-party APIs
Performance tuning & optimization
E-commerce & financial solutions
Web site & accessibility audits (WCAG, Section 508, etc.)
https://drupalnorth.org/en/session/hosting-drupal-sites-you-need-aegir
Do you need a self-hosted solution for hosting and managing Drupal sites? Would you like be able able to upgrade all of your sites at once with a single button click? Are you tired of dealing with all of the proprietary Drupal hosting providers that won't let you customize your set-up? Wouldn't it be nice if all of your sites could automatically get free HTTPS certificates?
If you said yes to any of the above questions, there's only one option: the Aegir Hosting System. While it's possible to find a company that will host Drupal sites for you, Aegir helps you maintain control whether you want to use your own infrastructure or manage your own software-as-a-service (SaaS) product. Plus, you get all the benefits of open source.
We'll cover:
History
Architecture
Basic features
Advanced features
Development workflows
Recent additions
Future
Questions & discussion
Colan Schwartz
Enterprise Cloud Architect, Drupal/Aegir/SaaS/PaaS/IaaS Consultant, Toronto
I'm an Enterprise Cloud Architect specializing in Drupal, Aegir, SaaS, PaaS, and IaaS consulting. I do technical planning and implementation to ensure sound and sustainable solutions. I’ve worked with Drupal for over 10 years, and support over 30 of its projects. I’m a core maintainer of the Aegir Hosting System and a founding member of the Aegir Co-op. In addition, I’m a certified software engineer, and have been security cleared by the Canadian government. I also volunteer my time to mentor students for Google Summer of Code (GSOC). I have over 15 years experience with content management systems (CMSes) for records/data/information management focusing on technical architecture and software development. From my careers managing a Web-development firm, working as a federal government employee and freelancing as an independent contractor, I have gained experience in Information Architecture (IA) / Data Modelling, DevOps, Back-End Development, Code Review, Software Configuration Management (SCM), Security Analysis and System Administration. Although much of the work I do varies, here are some of the services I provide.
Enterprise Cloud technical architecture
Drupal and Aegir consulting
Software-as-a-service (SaaS) solutions
Cloud computing infrastructures as a service (IaaS) via OpenStack
Application container management: scaling, clustering, & deployment
OS-level virtualization via Kubernetes & Docker
Producing & documenting development operations (DevOps) processes
Back-end development
Web services (e.g. REST)
Site migrations & upgrades
Business process & workflow solutions
Information management (IM) / Information architecture (IA)
General Internet consulting services
Multi-lingual / multi-country sites, language translation & content localization
Authentication & authorization (e.g. SAML, OAuth, OpenID Connect)
Integration with third-party APIs
Performance tuning & optimization
E-commerce & financial solutions
Web site & accessibility audits (WCAG, Section 508, etc.)
https://drupalnorth.org/en/session/hosting-drupal-sites-you-need-aegir
Conference
Description
Nik Alexandrov (nafes), Vic Tarcenco (vicont)
The meaning of the word "Controller" in relation to the software and hardware environments is discussed. Inherent difficulties then assigning Controller roles as part of Model View Controller (MVC) are revealed. Where exactly is the business logic place? Controller works in drupal but URL routing is an aspect that was never considered when MVC was created. This Pro and Cons are discussed based on an example of module migration from drupal 7 to drupal 8.
https://drupalnorth.org/en/session/controller-design-pattern-drupal-7-drupal-8-migration
The meaning of the word "Controller" in relation to the software and hardware environments is discussed. Inherent difficulties then assigning Controller roles as part of Model View Controller (MVC) are revealed. Where exactly is the business logic place? Controller works in drupal but URL routing is an aspect that was never considered when MVC was created. This Pro and Cons are discussed based on an example of module migration from drupal 7 to drupal 8.
https://drupalnorth.org/en/session/controller-design-pattern-drupal-7-drupal-8-migration
Conference
Description
Andrew Malis
CEO, Oakland, @andrew_mallis
Google Analytics is a powerful tool, but it can be unwieldy and inscrutable to the uninitiated. The interface offers a ton of information, but how do you know where to quickly find what you need? How do you share a snapshot of a certain metric with stakeholders? And, how do you make sure that everyone’s looking at the same data – particularly when that data is actively changing?
To address these problems, Google has developed a product called Data Studio, that turns analytics data into informational, easy-to-understand reports through data visualization. GDS is steadily gaining in popularity, particularly because access to this previously paid premium feature is now free. It also can pull in data from other sources like Facebook, spreadsheets, or large datasets.
It’s like Analytics meets Powerpoint.
In this workshop, we will
Go from 0-60 on analytics fundamentals and terminology
Speak briefly to the broader landscape of marketing automation and digital marketing strategy
Talk generally about the power of analytics in planning and growing your web presence
Focus on Data Studio to build a dashboard that is meaningful and attractive
Show how to pull data from your Drupal database directly into your report!
Discuss Drupal-specific analytics considerations
Examine other dashboard technologies like Databox, and middleware connectors like Segment
Attendees will as a takeaway receive a google data studio template that their website data will populate, and gain an understanding of how to extend it for their own use. Here is a link to gain access to that template: http://bit.ly/afp-gds
https://drupalnorth.org/en/session/dashboards-analytics-people
CEO, Oakland, @andrew_mallis
Google Analytics is a powerful tool, but it can be unwieldy and inscrutable to the uninitiated. The interface offers a ton of information, but how do you know where to quickly find what you need? How do you share a snapshot of a certain metric with stakeholders? And, how do you make sure that everyone’s looking at the same data – particularly when that data is actively changing?
To address these problems, Google has developed a product called Data Studio, that turns analytics data into informational, easy-to-understand reports through data visualization. GDS is steadily gaining in popularity, particularly because access to this previously paid premium feature is now free. It also can pull in data from other sources like Facebook, spreadsheets, or large datasets.
It’s like Analytics meets Powerpoint.
In this workshop, we will
Go from 0-60 on analytics fundamentals and terminology
Speak briefly to the broader landscape of marketing automation and digital marketing strategy
Talk generally about the power of analytics in planning and growing your web presence
Focus on Data Studio to build a dashboard that is meaningful and attractive
Show how to pull data from your Drupal database directly into your report!
Discuss Drupal-specific analytics considerations
Examine other dashboard technologies like Databox, and middleware connectors like Segment
Attendees will as a takeaway receive a google data studio template that their website data will populate, and gain an understanding of how to extend it for their own use. Here is a link to gain access to that template: http://bit.ly/afp-gds
https://drupalnorth.org/en/session/dashboards-analytics-people
Conference
Description
Rolando Henry
A discussion on DevOps tools and techniques for your Drupal Deployments.
Will touch on:
- CI/CD (GitLab)
- Deploying with Ansible
- Using Elastic Cloud for Elasticsearch
- Analyzing logs and traffic data with Elasticsearch, Beats and Kibana
Rolando Henry
Sr. DevOps, Toronto, @@elrolito
Currently a Sr. DevOps with over 15 years experience as a developer. Areas of focus include Elasticsearch/Logstash/Kibana, Ansible, Vue, Node, and Python.
https://drupalnorth.org/en/session/drupal-devops-deep-dive
A discussion on DevOps tools and techniques for your Drupal Deployments.
Will touch on:
- CI/CD (GitLab)
- Deploying with Ansible
- Using Elastic Cloud for Elasticsearch
- Analyzing logs and traffic data with Elasticsearch, Beats and Kibana
Rolando Henry
Sr. DevOps, Toronto, @@elrolito
Currently a Sr. DevOps with over 15 years experience as a developer. Areas of focus include Elasticsearch/Logstash/Kibana, Ansible, Vue, Node, and Python.
https://drupalnorth.org/en/session/drupal-devops-deep-dive
Conference
Description
populist
There are a lot of obvious benefits to using version control for your projects, but there are a lot of non obvious benefits too. In this session, learn how to create an industrial grade version control workflow using Git and automatic testing. Topics that will be covered include:
How to Use Git Branches - Instead of having all of the developers work on the same "master" branch, you can have developers work on separate branches that can be created per developer, per feature, or even per ticket in your project management system.
How to Do Performance Testing - Instead of crossing your fingers when you site gets a lot of traffic, be sure that your site can handle the traffic by doing performance testing on each deployment that you do.
How to Do Cross Browser Testing - Instead of firing up a bunch of Virtual Machines to test different browsers and devices, set up an automatic script so that every time you are looking to do a deploy you get a bunch of screenshots to review.
How to Do Visual Regression Testing - If you are pushing a change that shouldn't effect the front end of the site, wouldn't it be nice to verify that? Learn how to visually compare a "before" and "after" version of your site to see where (if anywhere) visual changes happen.
How to Notify You Of Deployments - Instead of wondering if code has been deployed, learn how to integrate your workflow with chat solutions like Hipchat/Slack or more traditional solutions like SMS or Email.
If you are a developer or manage developers on web projects, this session will help you learn how to level up your workflow and do a lot of really powerful testing on your project every time you do a commit.
Matthew Cheney
Chaos Wizard, New Orleans, @populist
I help organize magical Drupal events (BADCamp, Drupalcon SF), write code to help site builders in the Panels universe (Panopoly), and founded a couple awesome Drupal companies (Chapter Three, Pantheon).
https://drupalnorth.org/en/session/testing-your-code-part-industrial-grade-workflow
There are a lot of obvious benefits to using version control for your projects, but there are a lot of non obvious benefits too. In this session, learn how to create an industrial grade version control workflow using Git and automatic testing. Topics that will be covered include:
How to Use Git Branches - Instead of having all of the developers work on the same "master" branch, you can have developers work on separate branches that can be created per developer, per feature, or even per ticket in your project management system.
How to Do Performance Testing - Instead of crossing your fingers when you site gets a lot of traffic, be sure that your site can handle the traffic by doing performance testing on each deployment that you do.
How to Do Cross Browser Testing - Instead of firing up a bunch of Virtual Machines to test different browsers and devices, set up an automatic script so that every time you are looking to do a deploy you get a bunch of screenshots to review.
How to Do Visual Regression Testing - If you are pushing a change that shouldn't effect the front end of the site, wouldn't it be nice to verify that? Learn how to visually compare a "before" and "after" version of your site to see where (if anywhere) visual changes happen.
How to Notify You Of Deployments - Instead of wondering if code has been deployed, learn how to integrate your workflow with chat solutions like Hipchat/Slack or more traditional solutions like SMS or Email.
If you are a developer or manage developers on web projects, this session will help you learn how to level up your workflow and do a lot of really powerful testing on your project every time you do a commit.
Matthew Cheney
Chaos Wizard, New Orleans, @populist
I help organize magical Drupal events (BADCamp, Drupalcon SF), write code to help site builders in the Panels universe (Panopoly), and founded a couple awesome Drupal companies (Chapter Three, Pantheon).
https://drupalnorth.org/en/session/testing-your-code-part-industrial-grade-workflow
Conference
Description
We're pleased to announce that Suzanne Dergacheva will be the Saturday afternoon featured speaker at Drupal North this year. Suzanne is well known in the worldwide Drupal community, having attended and presented at DrupalCons and Drupal Camps throughout the world. She is both a co-founder of Evolving Web, a Drupal shop based in Montreal, and she is the most recent addition to the Drupal Association's board of directors.
Suzanne brings interesting insights and perspective to our summit this year. The title of her speech is "It’s All About the Experience: What I’ve Learned from Talking to Thousands of People About Drupal." Here's a bit more about what she'll be talking about:
Use cases for Drupal are changing and so are the criteria for selecting a web development platform. This is a challenge for the community as well as individuals and companies that use Drupal. There is quite a bit to learn by looking at the Drupal experience from different perspectives and thinking about the personas of people who interact with Drupal and the user journeys they take.
I’ll talk about what we can learn from design thinking and user experience techniques, and what I’ve learned from talking to new Drupal users and teaching Drupal. I’ll also share my thoughts about how we can adapt our approach and mindset to make Drupal relevant to our clients, colleagues, and communities.
About the Speaker
Suzanne manages Drupal projects and provides technical guidance to the development team at Evolving Web, the Drupal shop she co-founded ten years ago in Montreal, Canada. She’s involved in all steps of the consulting process from meeting with clients and reviewing wireframes to selecting modules and doing code review.
Suzanne also provides in-depth Drupal training and has provided training for a wide range of clients including Georgia Tech, McGill University, Laval University, Princeton University Press, the Art Gallery of Ontario, the Chicago Botanic Garden, and numerous government departments and digital agencies. She presents regularly at DrupalCons and Drupal Camps about front-end development and user experience.
Suzanne was recently elected as the newest Board-Member-at-Large for the Drupal Association.
https://drupalnorth.org/featured-speaker-suzanne-dergacheva-co-founder-evolving-web-and-newly-elected-drupal-association
Suzanne brings interesting insights and perspective to our summit this year. The title of her speech is "It’s All About the Experience: What I’ve Learned from Talking to Thousands of People About Drupal." Here's a bit more about what she'll be talking about:
Use cases for Drupal are changing and so are the criteria for selecting a web development platform. This is a challenge for the community as well as individuals and companies that use Drupal. There is quite a bit to learn by looking at the Drupal experience from different perspectives and thinking about the personas of people who interact with Drupal and the user journeys they take.
I’ll talk about what we can learn from design thinking and user experience techniques, and what I’ve learned from talking to new Drupal users and teaching Drupal. I’ll also share my thoughts about how we can adapt our approach and mindset to make Drupal relevant to our clients, colleagues, and communities.
About the Speaker
Suzanne manages Drupal projects and provides technical guidance to the development team at Evolving Web, the Drupal shop she co-founded ten years ago in Montreal, Canada. She’s involved in all steps of the consulting process from meeting with clients and reviewing wireframes to selecting modules and doing code review.
Suzanne also provides in-depth Drupal training and has provided training for a wide range of clients including Georgia Tech, McGill University, Laval University, Princeton University Press, the Art Gallery of Ontario, the Chicago Botanic Garden, and numerous government departments and digital agencies. She presents regularly at DrupalCons and Drupal Camps about front-end development and user experience.
Suzanne was recently elected as the newest Board-Member-at-Large for the Drupal Association.
https://drupalnorth.org/featured-speaker-suzanne-dergacheva-co-founder-evolving-web-and-newly-elected-drupal-association
Conference
Description
pixelite
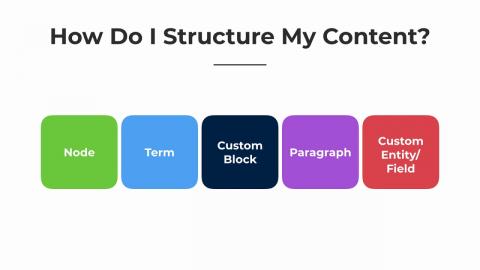
One of the most important steps of building out a site is deciding on a content architecture. There are many ways we can build out complex content types and relationships in Drupal 8 including paragraphs, blocks, and custom fields.
In this talk, we’ll talk about various options you have for structuring content, and go through a series of examples and discuss which approach to use. We'll discuss the pros and cons of using Paragraphs, how to take advantage of custom block types, and when to create custom field types to organize your content. We'll also look at the Layout Builder and what it's role is in all of this.
This session is aimed at front-end developers and site builders and requires basic knowledge of Drupal site building. You'll come away from the talk with a better understanding of how to approach content type design for Drupal 8.
Suzanne Dergacheva
Co-founder, Montreal, @http://twitter.com/suzanne_kennedy
I'm the co-founder, front-end lead and training lead at Evolving Web, a Drupal-focused web agency in Montreal. I get to work with teams and clients around the world as they learn and build websites with Drupal.
https://drupalnorth.org/en/session/paragraphs-blocks-and-fields-oh-my-building-robust-content-architecture-drupal-8
One of the most important steps of building out a site is deciding on a content architecture. There are many ways we can build out complex content types and relationships in Drupal 8 including paragraphs, blocks, and custom fields.
In this talk, we’ll talk about various options you have for structuring content, and go through a series of examples and discuss which approach to use. We'll discuss the pros and cons of using Paragraphs, how to take advantage of custom block types, and when to create custom field types to organize your content. We'll also look at the Layout Builder and what it's role is in all of this.
This session is aimed at front-end developers and site builders and requires basic knowledge of Drupal site building. You'll come away from the talk with a better understanding of how to approach content type design for Drupal 8.
Suzanne Dergacheva
Co-founder, Montreal, @http://twitter.com/suzanne_kennedy
I'm the co-founder, front-end lead and training lead at Evolving Web, a Drupal-focused web agency in Montreal. I get to work with teams and clients around the world as they learn and build websites with Drupal.
https://drupalnorth.org/en/session/paragraphs-blocks-and-fields-oh-my-building-robust-content-architecture-drupal-8
Conference
Description
Cara Tsang
It’s no secret that children take to technology like adorable baby ducks to candy-coloured, amusingly-animated water. But it’s not all fun and games; even baby ducks must learn. When it comes to designing tools intended to educate and inform children, how do we make sure that our designs are usable and engaging enough for the young audiences they’re aimed at?
One good place to start is by conducting user research, early and often. You may already have a tried and true method for research, but adult-focused methodologies don’t always translate directly to testing with kids (or with many other special populations, for that matter). How do you even get kids to participate in your research? How do you assess what a child’s motivations and attitudes are? How do you explain usability testing and placeholder content to a 3rd grader?
As with all user research, working with children can reveal interesting feedback and helpful insights. It can be a bit more challenging than testing with adults, but the experience is no less rewarding, and often way more hilarious. This talk aims to offer some guidance to help you get the most out of your research sessions with kids, and may even spur some ideas that extrapolate to research with other special populations (e.g., people with cognitive limitations or people less familiar with technology).
In this session, we’ll cover:
How to set yourself up for success when conducting user research with children
How to tweak your testing materials to make them more suitable for kids
Behaviours unique to younger users that may crop up
Pitfalls and scenarios to keep an eye out for
Tips on how to engage children and help them feel comfortable in your session
This talk is recommended for anyone with an interest in conducting user research with children, or with special populations of any kind. No prior experience in user research is necessary, although some familiarity with research techniques may help facilitate understanding.
Cara Tsang
User Researcher / Interaction Designer, Toronto
Cara is a User Researcher at Myplanet and has over 10 years of experience with experimental design, participant recruitment, research moderation, and data analysis and interpretation. She employs a variety of techniques and tools to lead user-centered design activities across large scale projects with multiple components, presenting design concepts to C-level executives to gain consensus and solicit feedback. She received her PhD in Psychology from the University of Toronto, where she investigated the mechanisms through which people understand spoken language.
https://drupalnorth.org/en/session/explain-it-me-youre-5-or-what-i-learned-doing-user-research-kids
It’s no secret that children take to technology like adorable baby ducks to candy-coloured, amusingly-animated water. But it’s not all fun and games; even baby ducks must learn. When it comes to designing tools intended to educate and inform children, how do we make sure that our designs are usable and engaging enough for the young audiences they’re aimed at?
One good place to start is by conducting user research, early and often. You may already have a tried and true method for research, but adult-focused methodologies don’t always translate directly to testing with kids (or with many other special populations, for that matter). How do you even get kids to participate in your research? How do you assess what a child’s motivations and attitudes are? How do you explain usability testing and placeholder content to a 3rd grader?
As with all user research, working with children can reveal interesting feedback and helpful insights. It can be a bit more challenging than testing with adults, but the experience is no less rewarding, and often way more hilarious. This talk aims to offer some guidance to help you get the most out of your research sessions with kids, and may even spur some ideas that extrapolate to research with other special populations (e.g., people with cognitive limitations or people less familiar with technology).
In this session, we’ll cover:
How to set yourself up for success when conducting user research with children
How to tweak your testing materials to make them more suitable for kids
Behaviours unique to younger users that may crop up
Pitfalls and scenarios to keep an eye out for
Tips on how to engage children and help them feel comfortable in your session
This talk is recommended for anyone with an interest in conducting user research with children, or with special populations of any kind. No prior experience in user research is necessary, although some familiarity with research techniques may help facilitate understanding.
Cara Tsang
User Researcher / Interaction Designer, Toronto
Cara is a User Researcher at Myplanet and has over 10 years of experience with experimental design, participant recruitment, research moderation, and data analysis and interpretation. She employs a variety of techniques and tools to lead user-centered design activities across large scale projects with multiple components, presenting design concepts to C-level executives to gain consensus and solicit feedback. She received her PhD in Psychology from the University of Toronto, where she investigated the mechanisms through which people understand spoken language.
https://drupalnorth.org/en/session/explain-it-me-youre-5-or-what-i-learned-doing-user-research-kids
Conference
Description
Anatolii Pazhyn, Artem Matsa
Our experience setting up the processes and team structure for the remote customer from California. We will talk with the audience about fails and wins in integrating external resources with the internal team. We want to discuss tools and techniques to streamline the development process.
Anatolii Pazhyn
CEO, Kharkiv, @pazhyn
Running a Drupal shop in Ukraine. Actively contributing to local and global Drupal communities.
https://drupalnorth.org/en/session/case-study-how-we-deployed-external-production-team
Our experience setting up the processes and team structure for the remote customer from California. We will talk with the audience about fails and wins in integrating external resources with the internal team. We want to discuss tools and techniques to streamline the development process.
Anatolii Pazhyn
CEO, Kharkiv, @pazhyn
Running a Drupal shop in Ukraine. Actively contributing to local and global Drupal communities.
https://drupalnorth.org/en/session/case-study-how-we-deployed-external-production-team
Conference
Description
Derek Laventure
This will be a hands-on "deep dive" into Lando as a local development tool. Assuming a basic understanding of Docker and "containerization", and some familiarity with git+composer-based Drupal dev workflow, we will get into the details of using Lando to manage some Docker-based workflows.
There are many other good localdev toolkits out there (not all Docker-based), and even some best practices emerging around "vanilla" docker-compose workflows for Drupal development.
We will focus on Lando as the tool that's recently worked best for me, as a thin layer on top of Docker Compose, adding a lot of convenience without hiding too much of the details of Docker.
You are encouraged to find what works best for you, but if you are considering Lando, please attend this presentation!
https://drupalnorth.org/en/session/lando-administer-your-own-cloud-city
This will be a hands-on "deep dive" into Lando as a local development tool. Assuming a basic understanding of Docker and "containerization", and some familiarity with git+composer-based Drupal dev workflow, we will get into the details of using Lando to manage some Docker-based workflows.
There are many other good localdev toolkits out there (not all Docker-based), and even some best practices emerging around "vanilla" docker-compose workflows for Drupal development.
We will focus on Lando as the tool that's recently worked best for me, as a thin layer on top of Docker Compose, adding a lot of convenience without hiding too much of the details of Docker.
You are encouraged to find what works best for you, but if you are considering Lando, please attend this presentation!
https://drupalnorth.org/en/session/lando-administer-your-own-cloud-city
Conference